Welcome
PRESENTYBOX is a website design studio serving clients worldwide.
How to Make Squarespace Website Templates
February 2, 2025
It is a very rewarding task to build Squarespace templates for your website. To begin with, you are at liberty to be as creative as possible about something as unique and customized as your website. You can either be a web designer or just an individual who wishes to build a website. Once you know how to make Squarespace website templates, then you can release all your creativity. In this tutorial, we will take you through the essential steps to build your own templates and customize them according to your preferences.
Why You Should Create Squarespace Website Templates
Squarespace has many themes. However, sometimes these themes are just not what you want. The ability to make Squarespace themes gives you total control over the design and functionality of your site. The process allows you to:
- Create a different layout that shows your brand
- Employ custom features and functionalities
- Personalize design for a great user interface
Squarespace themes flexibility makes it possible to prefer it in so many business portfolios, blogs, and much more. Let’s dive into how you make your own Squarespace website templates.
Understanding Squarespace Templates
If you want to build a Squarespace website, then it is important to know what Squarespace templates actually are and how it works. Squarespace themes are the pre designed layouts with which we can instantly create a website. The template will provide the basis for building your website . It hence lets you take a start toward a professional-looking website without doing everything from scratch. It provides the design basis regarding customization needs, whether it is an online store, portfolio, or a blog.
You don’t have to code everything from the ground up. The template will already have all the basic aspects such as headers, navigation and footer etc. So you can then tweak and calibrate that with your branding as well as with your content. What’s awesome about Squarespace is a user-friendly interface by which you will easily update any template with no need of advanced knowledge in the process.
The beauty of Squarespace templates is their flexibility. They come with a pre-built structure yet are extremely customizable. In other words, you can modify almost every part of the template-from color selection and font selections to distribution of elements in the page. For example, you can place your content wherever you want to, change margins and paddings, or even add sections like testimonials or galleries.

What Are Squarespace Themes?
Squarespace themes are what form the building blocks of your website’s design. Even though they come pre-built, but in the forms of layouts and styles. These themes still give you a degree of freedom to adjust them according to your needs. Indeed, every Squarespace theme will give you a unique combination of design elements. It would contribute towards this forming of the feeling and look of your website. Themes also vary based on functionality. Most themes are use for business in the case of e-commerce, while others are best suited for portfolios or personal blogs.
Besides looks, Squarespace creates themes for a certain type of content. For instance, you will find more minimalist themes that will work well on a clean simple blog. More complex integration such as e-commerce can add in some more complex themes. Therefore, with the variety, you can get the perfect theme for your launch store, portfolio, or general information website.
Benefits of Squarespace Themes
- Squarespace themes are very flexible: They can ues to many uses, including blogs to the online store. One of the primary advantages of the themes is responsiveness.So, your website will be adjusting perfectly on different types of screen sizes. Whether you are using a desktop, a tablet or a phone your website will look good. By mobile devices, almost more than half of all web traffic will fancy to. A responsive design ensures that your site reaches a more extensive population.
- Squarespace themes also include built-in tools: These tools make it easy to add and organize content. You can drag and drop images, text, and videos into your pages.You don’t have to code to be able to create a dynamic website. It is very useful for beginners. Many themes include SEO tools too. These features help improve your site’s visibility on search engines like Google. SEO tools help drive traffic to your website. The clean code of Squarespace will help search engines index easily on your site.
- Another plus point of the Squarespace themes is integration: Everything is absolutely fine with other features of Squarespace. All e-commerce tools, blogs, and analytics can easily introduce. For example, to manage an online store, one can easily check orders, create products, or process payments very easily. Similarly, if blogging is your goal, then, with Squarespace, uploading posts and making categories is a breeze. The integrated feature makes maintenance of your website easier.
- Another major advantage is customization: The themes in Squarespace give enough design tweakings. Walk through and alter colors, fonts, and layout to come up with a style that best presents you. This interface is quite user-friendly. This does not have to be coding in the background. On this level of customization, it will ensure that your site comes out unique.
Conclusion
Squarespace provides good themes both to newbies and professionals; They are responsive that can easily use to whatever device; the tools they feature can allow users to add simple content without building a complicated editor. It integrates well into the other tools available in Squarespace; through customization, this ensures your website will look fitting for your brand. Squarespace therefore stands out with something as simple but powerful: that of a professionally built website.
How to Make Squarespace Website Templates: Step by Step Guide

Creating your own Squarespace website template is not something that requires too much coding. It just demands a very basic understanding of the platform and knowledge on how to work with their design tools. So, here is the breakdown in manageable steps.
Step 1: Choose the Right Template
Start with getting the right template of Squarespace for a general purpose to your website. There are various kinds of templates where you can use the best one that is matching with what you are making: an online shop, blog, or portfolio website. The next step in exploring how to tailor the Squarespace website templates is finding one that suits your aim.
Step 2: Modify the Design Layout on Your Template
Now is the time when you make customization selections. When you are working on Squarespace, you have the drag-and-drop capabilities in the modification of your website’s layout. You can drag your sections and also make modifications on the text box size, space between the elements. It’s one very crucial step to learning how to make a Squarespace website template as it is where the general feel and look of your website come in.
Step 3: Typography and Colour Customizations
Typography and color are two of the most prevalent elements that compose any website. There are multiple types you can easily change to and size to your brand identity or your personal style. Furthermore, Squarespace lets you modify the typography of headings and body text as well as modify the typography of the buttons. On top of that, you are able to change the color palette with importing your own palettes, or one of the existing palettes. These are the things that will make your template look great and can identify with your brand.
Step 4: Adding Custom Features
The other exciting part about how to create Squarespace website templates is adding features that you want. Squarespace offers several blocks and integrations that you can add on to the template you are creating. You may include:
- Social media links
- Contact forms
- Galleries
- E-commerce functionality
- Blog sections
Drag and drop these into your template for a more elaborate incorporation. It does not only bring function to your site but makes your website distinguishable from the others.
Step 5: Advance Customization (Optional)
Using Squarespace, one can use code injection to look for more refinement. Squarespace website templates with regard to fine details in designing and layout. One can change the style by using CSS when applying the changes on buttons or even margins while producing hover effects. This may require a small amount of coding knowledge, but it does help one have very detailed personalization.
Squarespace Templates for Different Purposes
Different websites call for different templates. Whether it is creating a business website, portfolio, or blog, these Squarespace templates can cut it for any need. Here are examples of how these Squarespace templates could work for different sorts of websites:
Business Websites
If it is for business websites, you might love the professional and clean design which involves simple navigation along with inclusion to all e-commerce features. “Brine” and “Five” are sleek templates from Squarespace which allow you to create your unique brand, products, and services.
Portfolio Websites
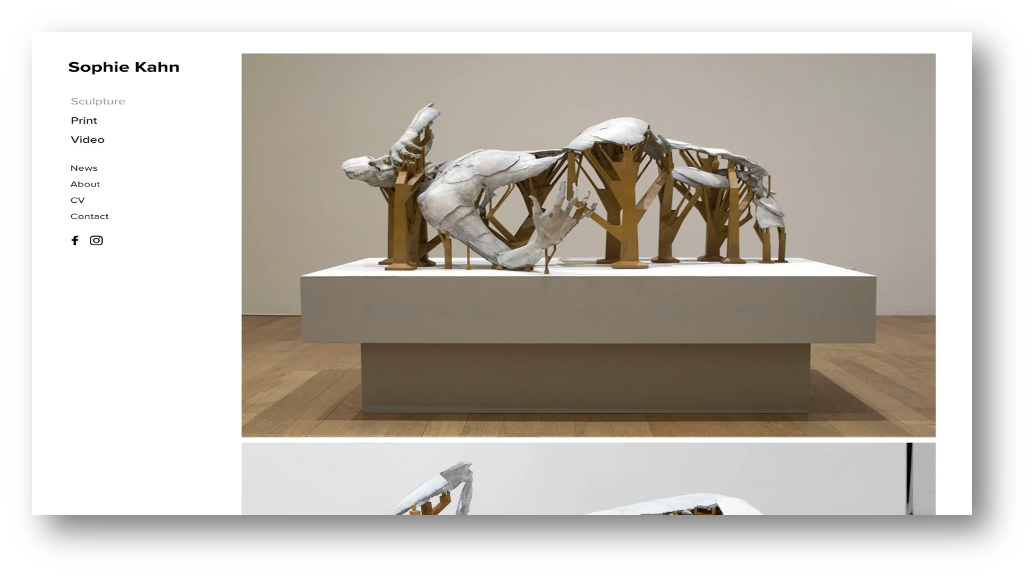
Portfolio templates offered by Squarespace are for making your work shine in aesthetic ways. A template like “Waverly” or “Foster,” which includes plenty of images in grid layouts, is suitable for photographers, designers, and artists. Personalize them and pay attention to what can make a portfolio stand out.
Blogs
If you plan to create a blog, you should look for Squarespace templates that have more focus on the content. The “Rally” and “Notio” templates are good, especially if you are posting in an easy-to-read format. Add social media buttons and newsletters for greater functionalities in your blog.
Tips for How to Make Squarespace Website Templates

Making a Squarespace website template is not that hard if you just follow some simple guidelines:
1. Keep Your Design Simple
Keep your design simple and clean. There are many elements that can make your website look attractive and overwhelming to visitors.
2. Use Quality Images
Images play a very important role in the visual appeal of your Squarespace website template. Use a picture that’s extremely high quality and aligns with your brand and message.
3. Focus on User Experience
One of the things that is always considered while making a website is user experience. Ensure your template is easy to use and navigate, clear layout, and an intuitive menu system. Always test your website on different devices to ensure full responsiveness.
4. Make Use of Squarespace In-Built Tools
Squarespace themes offer tools to enhance your website. It includes SEO settings and marketing integrations etc. You can use these tools to optimize your site.
Common Mistakes to Avoid: How to Make Squarespace Website Templates

When designing your template, there are some common mistakes to avoid:
Overcomplicating the Design
You could lose yourselves in how many design elements can add, but simplicity often wins. Don’t overcrowd your template with too many fonts, colors, or images. A clean design will make your content more readable and your site easier to navigate.
Here are a few things to consider when making your design more straightforward:
- Fonts: None more than two. Too many fonts can easily get out of control, and that is not reading-friendly.
- Simple Color Palette: A Simple Color Palette-Use the primary color throughout the design and one or two accents. This will keep your color palette clean and white.
- White Space: White space-Increase more white space by maintaining a small white space between the texts and images.
- Simple Navigation: Your menu needs to be brief and in an order such that users easily access key pages.
These make your website look professional and also increase user experience.
Forgetting Mobile Optimization
You should check how your template would look with so many accessing the web using their phones. Make sure it is great for viewing on a desktop and a mobile platform. Your design is always tested on a multiple number of screen sizes. Responsive templates ensure your website would then work very smoothly on smartphones as well as on tablets.
Following are important considerations for mobile optimization:
- Test on multiple devices: Verify your design is okay on different screen sizes.
- Test for legible text: Test buttons and their sizing, to make sure that, in the worst-case scenario on mobile.
- Images Size: Make sure images load in the best resolution for screen size, avoiding large files.
These will enhance the mobile experience and not lose visitors on your site.
Ignoring SEO Best Practices
It’s not matter how your website looks, if the user could not find it. Make your template search-engine-friendly by using keywords, meta description, and alt text on images.
Following are some of the most essential SEO tips:
- Optimize page titles and headings: Use simple, keyword-based titles and headings to improve your search engine optimization.
- Add alt text for images: Each image should have detailed alternative text, making it more search engine friendly.
- Use clean URLs: Use shorter URLs with meaningful descriptions and containing relevant keywords.
- Use HTML tags appropriately: Use the most relevant HTML tag to format content using H1, H2, etc. so that the searching engines can easily find it.
These habits will ensure that your website ends up on the first page and, therefore, gets more organic visitors.
Not Testing Your Template
Always test your template before deployment. Check everything from working links to correct loading of images, and your contact forms work.
Here are some testing tips:
- Test Across Browser: Sure that your site loads perfectly across multiple browsers like Chrome, Safari, and Firefox to spot compatibility issues.
- Mobile-Responsive: Ensure your website looks great and functions properly on various devices, say smartphones and tablets etc.
The following steps ensure that your site runs well for all users.
Leaving out the Content Strategy
You may fixate on design but forget the content. Your content should create engagement and help fulfill your website’s objective.
Here are some tips on content strategy:
- Clear and Compelling Copy: There should be a clear and compelling copy that captures one’s imagination. Sure that your website looks good and all functions work properly on all devices. It includes smartphones, tablets, etc.
- Headings and Bullet Points: While structuring the content use headings and bullet points to make it readable.
- Maintain Consistent Brand Voice: Remain consistent in all the writing for a powerful reinforcement of the brand.
- Focus on Readability: Keep sentences short and paragraphs clear for a better user experience.
These will keep visitors engaged and improve the effectiveness of your website.
Ignoring Website Speed
A slow-loading website is frustrating for visitors and can make them bounce. Optimizing images and using compression software helps reduce the load times.
Tips to speed up the Website:
- Optimized Images: The use of optimized images keeps quality at the same level.
- Limit Heavy Files: Large video files with complex animations should shorts because they decrease site performance.
- Minimum Use of Widgets or Scripts: The website performs more slowly when using the minimum number of widgets or scripts.
- Check Speed of a Site: Tested the sites to know where it can optimize, using PageSpeed Insights developed by Google, for example, all these contribute to faster loads, better experience, and rank.
By avoiding these common mistakes, you’ll create a better Squarespace website template that delivers a great user experience, performs well on search engines, and optimizes for all devices.
Conclusion: How to Make Squarespace Website Templates
Learning how to make Squarespace website templates means a way to create professional-looking websites. You can create the perfect website through the right choice of template, customization to one’s needs, and addition of key features. Keep your design simple, good, clean, use nice images, and focus on the experience of users. Using these tips, you will be able to create a Squarespace theme that meets all your needs.
When you learn how to make Squarespace website templates, now it is the time to create your own site.
Read the latest
CONTACTS
Finally, a website that moves as fast as you do — just one instant download and a matter of hours from going live
UNLOCK 10% OFF WIx, SHOWIT & SQUARESPACE templates
JOIN the LIST and NEVER miss a THING!
PRIVACY POLICY
© 2024 PRESENTYBOX | ALL RIGHTS RESERVED
Main
TEMPLATES
TO TOP
home
BLOG
CONTACTS
SQUARESPACE INSTALL PACKAGE
ADD ON
showit templates
wix templates
SQUARESPACE TEMPLATES
CANVA templates
PRESENTYBOX is a website design studio serving clients worldwide. Specializing in Showit WIX & Squarespace website design for female entrepreneurs.
Services