Welcome
PRESENTYBOX is a website design studio serving clients worldwide.
How to use custom fonts on Squarespace?
January 21, 2025
Custom fonts help in simplifying the design of Squarespace websites and help in
ensuring the visibility of your brand. Squarespace provides you with a lot of fonts for
website design but sometimes you want to add unique fonts to make your brand
attractive.

Custom fonts help in simplifying the design of Squarespace websites and help in ensuring the visibility of your brand. Squarespace provides you with a lot of fonts for website design but sometimes you want to add unique fonts to make your brand attractive.
In this article, we have told you how to use custom fonts on Squarespace site and guided you step by step.
Whether you are a business owner or a designer, this article will help in making your website attractive and increasing the visibility of your site.
Why use custom fonts on Squarespace
Custom fonts help in making websites unique and play an important role in making the website attractive for the users. Here we have told you some reasons why you should use custom fonts while making a website on square space and why this is important.
- Brand Consistency: Custom fonts maintain the consistency of your brand on all platforms, if your brand has a special face then you can use it on your economic website and maintain the consistency of your brand on all platforms.
- Creative freedom: Custom fonts are completely gifted to your brand personally and for its uniqueness and you can design it the way you
want and by using custom fonts you can enhance the visibility of your brand.
- Improved user experience: By choosing a good custom font, you can bring your experience in front of people and can get an idea of how they understand your content. In this way, by using custom fonts, you can create uniqueness in your brand.
Now, You have understood the importance of custom fonts but why is this important? Now I will tell you how to add custom fonts to your Squarespace site.
Preparing to use Custom Fonts:
To start, first we will tell you about some such things which you may need:
Choose a custom font:
You can easily find custom fonts using these tools or platforms which will help to increase the visibility and uniqueness of your site.
- Fonts.com
- Google fonts
- Dafonts
- Adobefonts
You can find custom fonts according to your mind using these sources and make your site better by using these fonts.
Download the fonts files:
While downloading the fonts file you can be sure that they are according to web usage. This way you can guess how people interact with your sites and how much time they spend on your sites.
Through this kind of fonts file you can design your sites according to how your sites interact. And you should download those font files which have been mentioned below. Such as:
- .woff or .woff2 (preferred for web)
- .ttf
- .otf
Prepare your Font file:
If you want to easily upload your font file to your site, then prepare the font file and compress it in a zip folder.
Compressing font files in a zip folder means you can use them on your website, making it user-friendly and it also helps in increasing your brand visibility.
Adding Custom Fonts to Squarespace
If you want to add custom fonts to Squarespace, you can do so using 2 methods that Squarespace allows you to use. These are:
- CSS editor
- Code injection
Here we will guide you in detail about these 2 methods:
Method 1: Using the Custom CSS Editor
We are guiding you about this method because using a custom CSS editor
you can add custom fonts to your squarespace website and this is the easiest
way to add custom fonts to the square space site. Here we are going to guide
you step by step about custom css editors. Follow these steps:

Step1: Upload the font file
- First of all login to your squarespace account and navigate to the design section on the main left side of your site’s dashboard. And then
- check the custom CSS you want to use on your site. But remember, the better your custom fonts or CSS, the better you can make your site for the users.
- To manage custom files, scroll down to the bottom of the custom CSS panel and click on the Manage Custom option.
- And then after clicking on Manage Custom, upload the font files to your computer.
Step 2: Define the Font CSS
After uploading the font file from the computer, you need to define the font CSS and you can easily define the font CSS through this font face rule, about which we have explained in the image below:
@font-face {
font-family: ‘YourFontName’;
src: url(‘your-font-file.woff2’) format(‘woff2’), url(‘your-font-file.woff’) format(‘woff’);
font-weight: normal; font-style: normal;
}
Whatever name you want to keep for the font, you can easily keep it according to your wish, so replace “your font name”.
and if you want to replace the file name of uploaded fonts, then by using custom CSS you can easily replace the exact name of the file with the fonts.
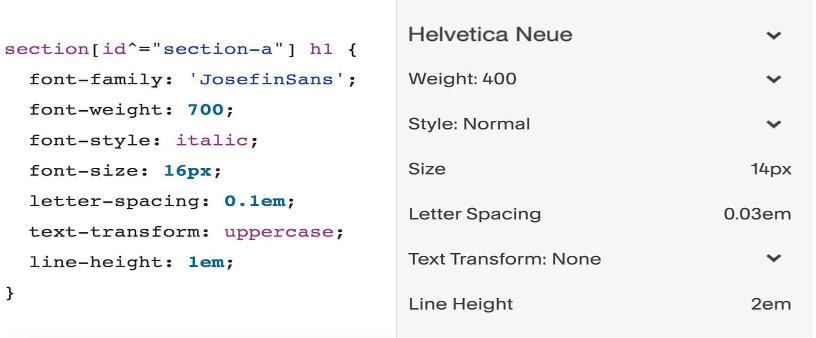
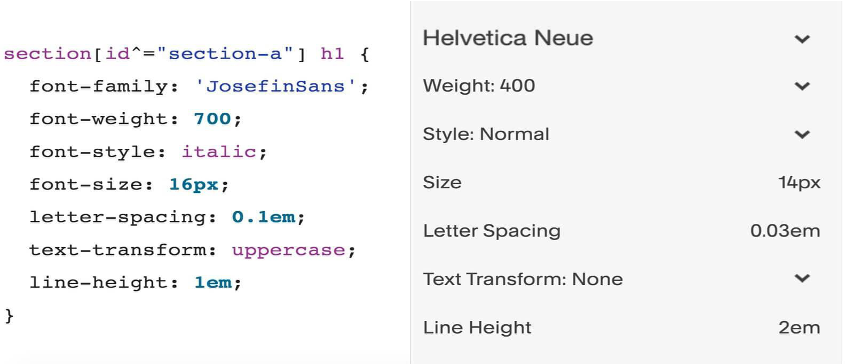
Step3: Apply the fonts to your Website
To apply fonts to your site, use the CSS selector because only through this method can you apply fonts to your site. As shown in the example:
h1, h2, h3 {
font-family: ‘YourFontName’ sans-serif;
}
p {
font-family: ‘YourFontName’, serif;
}
Keep this in mind that the CSS selector should be customized like the elements of your site. This way you can easily implement the elements on your site.
Method 2: Using Code Injection
If you want to add more flexibility to your site, you can use the code injection feature of SquareApex. And through this you can customize your site according to the user’s preferences. Here we will guide you step by step about using this method:

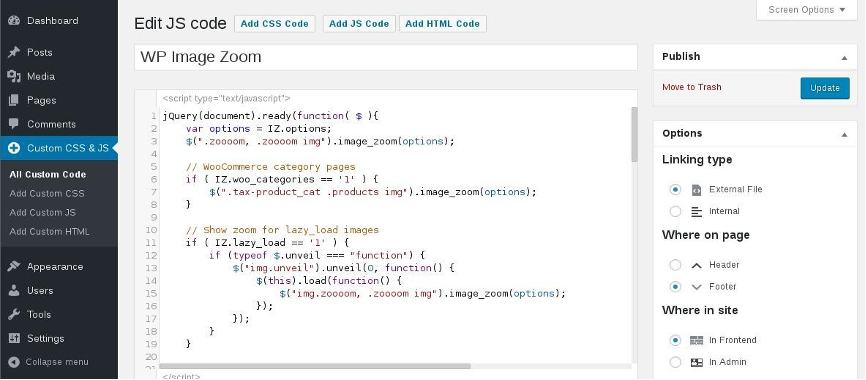
Step 1: Access Code Injection
- To access the code injection option, navigate to the main setting option on your square space site dashboard
- .Go to Settings and select Advanced> Code Injection
Step 2: Add the Font-Face Code
Add font face code in the header section on the code injection panel, this helps to increase the visibility of your site.
<style> @font-face {
font-family: ‘YourFontName’;
src: url(‘your-font-file.woff2’) format(‘woff2’), url(‘your-font-file.woff’) format(‘woff’);
font-weight: normal; font-style: normal;
}
</style>
Step 3: Apply the Font to Elements
To apply fonts to your site, use the same CSS selector that I guided you about in Method 1. Another benefit of this is that you can add it to the header section of your site.
Troubleshooting Common Issues
You may have to face some challenges while using custom fonts on your site. Here we will guide you about those challenges and their solutions.
Font Not Displaying
- Check File Paths:Make sure that the @font-face of your site’s path file matches the name of the uploaded file.
- File Format: Use file formats.woff or .woff2 that are optimized for the website.
Font Loading Slowly
- Optimize Files: To optimise your file for the website, use a tool like Font Squirrel, it helps in optimising your file according to the site.
- Limit Font Weights: If you want to load fonts onto your site quickly, avoid uploading multiple fonts.
Browser Compatibility :
To check the compatibility of your website, test it on different browsers. This helps in making your site visible and user-friendly.
font-family: ‘YourFontName’, Arial, sans-serif;
Best Practices for Using Custom Fonts
- Limit the Number of Fonts: If you want your website to upload fast and its design should not be cluttered then keep the number of fonts to 2-3 because multiple fonts can slow down your site.
- Ensure Readability: And for your site, select such fonts which are easy to read and especially the body text is user friendly. Using such fonts increases the time rate of your site.
- Test Responsiveness: Check your custom fonts to see how they look on different devices like mobile, tablet, computer.
- Use Web-Safe Fallbacks: If you want to ensure the accuracy of your website, you must add a fall back font family to your site.
Alternatives to Custom Fonts
If you face any difficulty or find it difficult to add custom fonts to your site, then pay attention to our guidelines which we have told you here.
- Google Fonts Integration: Squarespace along with Google Fonts provides a huge number of fonts through which you can improve the quality of your site and gain traffic by making it user-friendly.
- Adobe Fonts: If you want to use Adobe fonts with Squarespace then you must have a subscription to Adobe Creative Cloud. Only then can you use Adobe fonts in Squarespace.
- Built-In Fonts: Squarespace’s font library provides you with many great fonts for your site and these fonts are automatically optimised for your website.
In Squarespace’s font library, you can easily explore stylish fonts like Serif, Sans Serif fonts by going to the fonts section on the dashboard.
Conclusion:
By adding custom fonts to Squarespace you can create a personalized experience for your visitor and make your site user friendly. For this you can also easily use third party fonts like google fonts, adobe fonts, there are no restrictions on using fonts in Squarespace.
By following these guidelines which we have told you, you can make your brand unique and compete with your competitors. Make sure that the fonts you use are user-friendly and test them on all devices like mobile, computer etc. This way you can make your site useful for all types of users. Because the right fonts have a long term impact on your site.
In short, by using custom fonts you can make your site unique and brand famous.
Read the latest
CONTACTS
Finally, a website that moves as fast as you do — just one instant download and a matter of hours from going live
UNLOCK 10% OFF WIx, SHOWIT & SQUARESPACE templates
JOIN the LIST and NEVER miss a THING!
PRIVACY POLICY
© 2026 PRESENTYBOX | ALL RIGHTS RESERVED
Main
TEMPLATES
TO TOP
home
BLOG
CONTACTS
showit templates
wix templates
SQUARESPACE TEMPLATES
PRESENTYBOX is a website design studio serving clients worldwide. Specializing in Showit WIX & Squarespace website design for female entrepreneurs.